Let’s imagine you hired a new sales rep, fresh out of college and eager to get started. Everything starts out good, not optimal but you see an increase in sales. As time goes on you notice that she is not adapting to the changing market environment and sales start to decline. You are losing sales to your competitors who are using the most up to date information and techniques. What do you do?
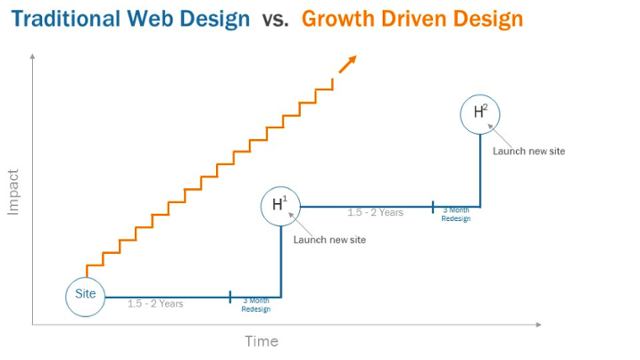
As you may have guessed, this sales rep is your website. In the traditional web design model, a website will get built and sit dormant with minimal changes for 1.5 to 2 years at which point you will scrap everything and do a costly and risky re-design.
“Website re-designs are expensive and time consuming, it only makes sense to do them once every couple of years!” you exclaim. This is true with the traditional web design model, however, there is a better approach, Growth-Driven Design.
So, what is Growth-Driven Design?
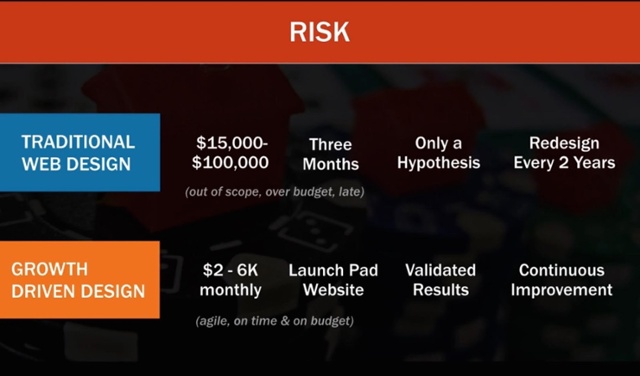
Excellent question. Growth-Driven Design (or GDD) is a methodology to web design that mitigates the risk of the traditional web re-design strategy.
In the traditional model all requirements are decided upon upfront and are based around what may have worked in the past or what the current best practices are. With the speed of evolution on the internet, these best practices can be obsolete before the project is even finished. You are unable to adjust to the fluidity of the market.
Conversely, with GDD your customers define how your website should function. After all, only your customers can define whether or not your website is fulfilling its purpose.

Another major difference between the traditional modal and GDD is the timeline. The goal in GDD is to get something up as fast as possible to start collecting user experiences and feedback to optimize the site further. In the traditional model it is usually a one-and-done approach that takes several months with no real confidence that the changes being made will improve your bottom line.

GDD is a phased approach. Breaking up a huge project into small bite-sized chunks allows for more confidence in delivery timelines and allows for more customer feedback along the way.
Phase 1: Foundation
The first phase has 2 parts: Strategy and Launch Pad Website, which ideally will be finished within the first 45 days of the project.
Strategy
The foundation phase starts with a research phase where we answer two fundamental questions:
- Who is your audience?
- What do you want them to do on your site?
You must put yourself in your customers shoes. Empathy plays a critical role. Expand on the first two questions: What are information are they looking for? What do they like about your site? What is frustrating them? Using qualitative and quantitative research and analysis will guide you in the direction of identifying which updates will give you the best results.
From there do a heuristic analysis of your site to find out: What are people doing on the current version of your website? Where are they dropping out of your funnel? Where do they spend the most time? The ultimate goal is to find how your website fits into their lives and create a strategy around that conclusion.
Great, you have a better understanding of what your customers are doing and what could be made better for them.
Launch Pad Website
A launch pad site is a site that at its core has all of the value-driving elements and is better than your current site.
Start by creating a list of hypothesis or a “wish list”. From new pages to simplified navigation to new modules to re-categorizing your products, think of everything you would love to see in your new website. Now, rank these items based on the importance of the page (how many people will see the change), potential uplift (how many problems are on the page), and ease of implementation (some great ideas will take months to implement and we want to get started quickly). Using the 80/20 rule, select the top 20%. This is the feature set for your launch pad website. Don’t worry, the other 80% will be included in a later phase of the process.
Launch pad websites are a great way to launch quickly. Allowing you to observe visitors’ behaviour and make smarter decisions based on real data, rather than assumptions, helping to avoid another one of the shortcomings of the traditional model.
Congratulations, our site is live. We can now move on to the next phase and make iterative improvements on the launch pad website!
Phase 2: Continuous Improvement Cycle
After launching a website there are so many things that you can do, from usability to changing colouring or styling. It is difficult to know what to focus your time on. This is where the website hierarchy comes into play.
- Audience – Does your site already have a consistent predictable flow of visitors? If we we do not reach a certain threshold, all of our other efforts will not have maximum impact.
- Value – Are users finding value in what we are offering? This is very important to create repeat customers.
- Ease of use – Your site must be user-friendly. A clunky site leads to unhappy, frustrated users.
- Conversion rate optimisation – Take a look at all of your conversion funnels and find creative ways to reduce the friction and simplify or shorten them so we can maximize the number of users who complete the entire funnel.
- Stickiness – Do visitors come back? Do they go through the first steps and never come back again? Or, do they become addicted to the site and return frequently?
- Personalization – How do we adapt the site based off what individuals care about and what is going to be the most impactful for each group?
- Assets – Your website, blog, social following, and email list can all be assets and hold value for your marketing department. How do we build more tools or features that will give our customers value?
- Promoters – How do we get people to tell their friends, family, and colleagues all about the site and bring them to experience that type of value as well?
The continuous improvement cycle starts with the first of the monthly check ins you’ll have after the launchpad site is live. You will start by determining which step in the website hierarchy you are at, or want to improve (by using analytics).
Then, create a list of action items and prioritize them based off of high impact, medium impact, and low impact. Take all of the high-impact items and create a “If we implement A, then B will occur because [supporting argument].”. Determine how you are going to test the hypothesis and get to work! Set up experiments to determine the results of the changes you have made. Every day that you are not testing something is a wasted opportunity.
After a month has passed, you gather for your next monthly meeting where you reflect on the results of your testing. Were we correct? What were the results? What were the things we saw, based off of the experiment we set up? What did we learn about the user? How does this teach us something about the user that can inform our next set of action items?
It is important to fully document our findings from this step so when there is a new hire they can look back at previous experiments to get a better understanding of the users. A year from now, we must be able to reference experiments.
Finally, collaborate with other departments and offer recommendations. Maybe something we have learned could help the sales and marketing teams. Your co-workers are a great asset – utilize them.